Facebook Pixel Datenschutz
Weißt du was deine Nutzer auf deiner Webseite treiben?
Richtig Facebook Werbung Schalten sollte zu jedes Unternehmen, das an seine Kunden ankommen möchte dazu gehören. Legt man Wert auf eine langfristige Beziehung mit seinen Kunden, so kann man mit Facebook Werbung diese leicht erreichen und die Beziehung pflegen. Facebook hat dafür ein interessantes und nützliches Tool zur Unterstützung entwickelt. In dem Facebook Werbeanzeigenmanager kann man diesen Tool, den Facebook Pixel erstellen. Mit der Google Chrome Erweiterung, das Facebook Pixelhelper, überprüft man ob das Pixel Html Code auch richtig auf der Webseite eingebunden ist. Facebook Pixel Datenschutz ist aber auch ein sehr wichtiger Punkt, bevor man mit dem traking der Facebook Werbung weitermacht.
Ich bin sicher, dass du von der Wichtigkeit des Pixels auf einer Webseite gehört hast. Doch vielleicht ist dir nicht wirklich klar wieso dies so wichtig ist, wie es einzusetzen ist oder wozu es dient. Das gehe ich in diesem Artikel durch. Außerdem zeige ich, wie das Pixel in den Facebook Ads Manager erstellt wird und welche Schritte man gehen soll, um diesen auf einer Webseite einzubinden.
Dieser Artikel ist eigentlich der erste aus einer Reihe von drei. Diese sollen die wichtigsten Einstellungen zeigen, die einer auf einer Webseite und im Facebook Werbeanzeigenmanager (Ads Manager / Business Manager) einrichten soll, um die Performance seiner Werbeanzeigen messen und optimieren zu können. Vom Facebook Pixel Erstellen, zu der Conversion API und der Facebook Pixel Events Einrichtung bis hin zu Zielgruppen definieren, Custom und Lookalike Audiences erstellen, usw. gehen wir in dieser Artikelreihe alles Schritt für Schritt nach. Versteht man diese Tools und setzt man sie richtig um, hat man die ersten Schritte zum Erfolg getan.
Inhaltsverzeichnis
- Vorteile der Nutzung des Pixels
- Grundlagen
- Was ist das Facebook Pixel?
- Wozu dient das Facebook Pixel?
- Wie funktioniert das Facebook Pixel?
- Facebook Pixel erstellen
- Pixel ID finden
- Facebook Pixel auf WordPress einbinden
- Pixel Code über eine Partnerintegration hinzufügen
- Pixel-Code manuell zur Webseite hinzufügen
- Anleitung per E-mail an einen Entwickler weiterleiten
- Facebook Pixelhelper
- Facebook Pixel Datenschutz Richtlinien
Da ich verschiedene Möglichkeiten für das Facebook Pixel Erstellen darstelle, empfehle ich den ganzen Artikel zu lesen und nur danach die Variante umzusetzen, die für dich am Besten passt.
Bevor wir anfangen, möchte ich klarstellen, dass ich keine Anwältin bin. Ich zeige in diesem Artikel, wie das Facebook Pixel funktioniert und wie man diesen für seine Werbeanzeigen nutzen kann. Das Pixel und Facebook haben auch verschiedene Einschränkungen durch die iOS 14 Richtlinien.
Möchte jemand rechtlich hundert Prozent abgesichert sein, ist es empfehlenswert einen Anwalt aufzusuchen bevor man den Pixel einsetzt.
Ich habe schon erwähnt, dass die Nutzung des Pixels unbedingt zu empfehlen ist, um richtig gute Facebook Werbung zu schalten. Doch sehen wir uns 5 der wichtigsten Vorteile dafür an:
- hilft Konversionen aus den Facebook Werbeanzeigen auf der Webseite zu verfolgen;
- hilft die Werbeanzeigen für eine gewünschte Handlung der Nutzer (Webseiten Besucher) zu optimieren (Beispiel für eine Handlung wäre ‘ein Kauf zu tätigen’);
- hilft gezielte Zielgruppen für zukünftige Werbeanzeigen zu erstellen, wie zum Beispiel Custom und Lookalike Audiences;
- hilft dabei Facebook Retargeting Kampagnen zu erstellen;
- unterstützt Facebook Werbeanzeigen Kosten Optimierung;
Grundlagen
Was ist das Facebook Pixel?
Man kann das Pixel als ein Facebook Ads Booster oder dramatischer gesagt, als sein Undercover Agent sehen. Er spielt eine äußerst ausschlaggebende Rolle in dem Erfolg der Conversion Kampagnen. Das sind die Kampagnen beziehungsweise die Werbeanzeigen, die einen klares Ziel haben, das man selbst bestimmt. Dies kann einen Kauf auf einer Webseite bedeuten, eine Anmeldung an einem Kurs, eine Terminvereinbarung usw.
Das Facebook Pixel ist ein Html Code, der im Facebook Werbeanzeigenmanager erstellt wird. Damit er auch nützlich ist, integriert man diesen auf der Unternehmens Webseite. Dieser erfasst so alle Handlungen, die ein Webseiten Besucher auf der Webseite unternimmt und stellt sie im Werbeanzeigenmanager wieder dar.
Diese Daten nutzt man wiederum, um andere gezielte, maßgeschneiderte Werbeanzeigen für seine Webseitenbesucher und andere Facebook Nutzer, die den Webseitenbesucher ähneln, zu gestalten.
Das Facebook Pixel Html Code sieht wie folgt aus:
![]()
Wenn man kein Programmierer ist, kann das Bild etwas erschreckend auf einem wirken. Braucht es aber nicht! Man braucht auch kein Programmierer zu werden, denn folgt man einigen einfachen Schritten, hat man das Pixel schnell erstellt und auf einer Webseite erfolgreich eingebunden.
Wozu dient das Facebook Pixel?
In dem Facebook Werbeanzeigenmanager misst Facebook die Wirksamkeit der Werbeanzeigen anhand von Klicks und Reaktionen der Nutzer. Kommen die Facebook Nutzer weiter auf die Unternehmens Webseite, weiß Facebook nicht mehr was die Nutzer dort machen.Wie lange diese die Webseite besuchen, auf welche Unterseiten diese am längsten bleiben oder welche Produkte sie sich anschauen bleibt für Facebook somit versteckt.
Ob der Besucher kauft oder gleich davor abspringt, wird auch nicht erfasst. Dies sind aber wichtige Informationen für das Unternehmen und ihre Marketing Strategie. Mit diesen Informationen optimiert man seine weiteren Werbekampagnen und Anzeigen.
Die Möglichkeit diese ganzen Daten zu erfassen hat Facebook mit der richtigen Einsetzung des Facebook Pixel Html Codes auf die Unternehmens Webseite. Einmal auf der Webseite integriert, erfasst und speichert das Pixel alle Handlungen, die ein Nutzer auf der Website unternimmt, verbindet diese mit den Facebook Nutzer-Profilen und man kann so:
- genauer Zielgruppen bestimmen
- Custom & Lookalike Audiences erstellen
- Werbeanzeigen für eine spezifische Zielgruppe optimieren
- Facebook Retargeting Kampagnen erstellen
- Facebook Werbeanzeigen Kosten optimieren
- die Webseite des Unternehmens attraktiver gestalten und verbessern
Wie funktioniert das Facebook Pixel?
Das Facebook Pixel funktioniert indem es Cookies platziert und startet. Diese Cookies verfolgen und speichern die Handlungen der Nutzer, die mit deinen Werbeanzeigen und deiner Webseite interagieren. Tätigt ein Nutzer eine bestimmte Handlung auf der Webseite, löst das Pixel ein sogenanntes Ereignis (oder Event genannt) aus. In den Werbeanzeigenmanager werden diese Informationen über die Nutzer dann widerspiegelt. Man erfährt so, welche Art Besucher man mit seinen Anzeigen und mit seiner Website erreicht hat.
Man weiß tatsächlich nicht welcher Name die Besucher haben, wie diese aussehen oder welche deren Wohnadresse ist, doch man bekommt detaillierte Informationen über diese, wie zum Beispiel:
- wie viele der Besucher männlich oder weiblich sind;
- in welcher Altersgruppe sich die Besucher befinden (20-29 Jahre alt, 30-39 …);
- in welchem Land und welcher Stadt sie wohnhaft sind
- man erfährt sogar welche Anzahl an Besucher sich das Produkt X oder Y angesehen haben
- wie viele Personen ein Produkt in den Warenkorb gelegt haben
- wie viele einen Kauf abgeschlossen haben, usw.
Die Liste ist lang, doch überlege erst, wie sehr diese Informationen über die Kunden für die weiteren Facebook Werbekampagnen und Werbeanzeigen helfen. Dank dieser erfassten Daten, weiß man ungefähr welches Publikum an seinem Geschäft interessiert ist und an wenn man mit weiteren Angeboten zurückkehren kann. Man erstellst somit verschiedene Zielgruppen und holt seine Website Besucher immer da ab, wo sie geblieben sind.
Hier ist sehr wichtig den Marketing Funnel zu kennen und seine Werbeanzeigen mit diesem im Hinterkopf zu gestalten und zu schalten. Auch, wenn das länger dauert bis man zum gewünschten Konvertierungs Ziel ankommt, ist es immer die beste Strategie, um im Online Marketing langfristigen Erfolg zu haben.
Facebook Pixel erstellen
Wo ist die Facebook Pixel ID zu finden?
Um diePixel ID zu finden, muss man erst das Facebook Pixel erstellen.
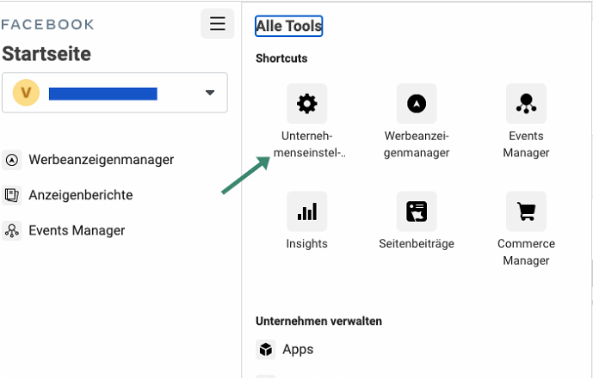
Es gibt zwei Orte an dem das Pixel in dem Facebook Business Manager erstellen kann. Man kann ihn unter den Unternehmens Einstellungen oder dem Events Manager erstellen.
In diesem Artikel erstellen wir ihn unter den Facebook Unternehmens Einstellungen. Dazu geht man in dem Facebook Business Manager unter Tools und klickt auf das Symbol Unternehmens Einstellungen.

Links, unter Datenquellen, Pixel anklicken.
![]()
Auf dem Fenster, das sich öffnet wird verlangt, dass man dem Pixel einen Namen gibt. Das kann der Namen der Webseite sein, die man mit dem Pixel verbinden möchte.
Danach kann man die Website-URL eingeben und auf ihre Funktionalität prüfen, ist aber nicht verpflichtend. Gerade, wenn man vorhat, das Pixel auf mehreren Webseiten einzubinden, kann man das auslassen.
Mit drücken auf Weiter ist das Pixel schon erstellt.
![]()
Ein sinnvoller Name für das Pixel ist eins, der im Zusammenhang mit dem Thema der Website liegt oder mit der Nische in der man mit seinem Geschäft agiert. Später behält man so leichter den Überblick.
Vielleicht taucht jetzt die Frage auf, was ich mit den Überblick behalten meine. Den Überblick deswegen, weil man auf einem Werbekonto mehrere Pixel erstellen kann. Man kann aber auch mehrere Werbekonten unter einem Unternehmenskonto haben, die je ein oder mehrere Pixel beinhalten können. Dies nützt einem, wenn man mehrere Unternehmen beziehungsweise Webseiten hat, für denen man Facebook Werbung schaltet.
Für wenn es verwirrend scheint, erkläre ich das kurz.
Unter einem Werbekonto hat man die Möglichkeit ein oder mehrere Pixel zu erstellen. Ratsam ist aber ein einziges Pixel für jede Webseite zu nutzen. Dies kann man durch den Header oder einen Plugin auf alle Unterseiten der Webseite einbinden. Gleichzeitig aber, kann man ein und denselben Pixel auf mehreren Webseiten einbinden. Was hier den Unterschied macht, ist die Nische beziehungsweise die Branche zu der die Webseiten gehören.
Nehmen wir an man hat ein Fahrradgeschäft, wo Fahrräder verkauft werden. Ein anderes Geschäft, das man besitzt, kümmert sich um Fahrradreparaturen. Beide Geschäfte sind in der gleichen Nische. Für die zwei Geschäfte hat man aber zwei verschiedene Webseiten erstellt, die man im Online vermarkten möchte. Da die Kunden, die eine Fahrradreparatur brauchen ungefähr den gleichen Kunden entsprechen, die auch ein Fahrrad kaufen bzw. eins besitzen, nutzt man ein einziges Pixel für beide Webseiten. Man erstellt also ein einziges Pixel in dem Werbeanzeigenmanager, für den man die Einrichtung auf jede der Webseiten vornimmt.
Hat man aber ein drittes Geschäft, das auch unter der Nische der Fahrräder liegt, doch man bietet hier zum Beispiel Fahrradausflüge auf den Bergen an, verändert sich höchstwahrscheinlich das Publikum. Da man für solche Ausflüge eine gute körperliche Kondition braucht und abenteuerlustig sein sollte, unterscheidet sich dieses Publikum von den Leuten, die gerade erst Fahrrad fahren lernen möchten oder das Fahrrad für’s Einkaufen benutzen.
Wenn man also ein verschiedenes Publikum für das dritte Geschäft, benutzt man auch ein anderes Pixel. Diesen kann man unter dem gleichen Werbekonto erstellen und man geht einfach den oben beschriebenen Schritte nochmal nacheinander nach.
Man kann sich aber auch ein neues Werbekonto für jede Seite in dem Facebook Werbenazeigenmanager zulegen. Es ist einem selbst überlassen, wie er sich am Besten sein Überblick gestalten möchte. Möglichkeiten sind da. Man geht unter den Unternehmens Einstellungen zu Konten und erstellt ein Neues.
Verwaltet man aber mehrere Unternehmen, zum Beispiel als eine Marketing Firma, ist es empfehlenswert für jedes Unternehmen ein eigenes Unternehmenskonto zu haben und diese geteilt zu halten. Hier unterscheiden sich in den meisten Fällen auch alle anderen Informationen über das Unternehmen.
Nach dem Einrichten findet man die Facebook Pixel ID unter Datenquellen und Pixel. Die Pixel ID besteht aus einer Reihe aneinander hängenden Ziffern. In dem folgenden Bild sieht man schon, wie lang diese sein kann.
![]()
Nachdem jetzt das Pixel erstellt ist, hat man die Möglichkeit diesen gleich auf der Webseite zu integrieren oder es zu einem späteren Zeitpunkt zu erledigen. Will man damit später weitermachen, kann man das Pixel in dem Facebook Events Manager aufrufen und die Integration auf der Webseite fortsetzen.
![]()
Facebook Pixel auf WordPress einbinden
Möchte man mit der Pixel Installation gleich fortfahren und diesen auf die Unternehmens Webseite einbinden, gibt Facebook einem drei Möglichkeiten das durchzuführen.
![]()
Pixel Code über eine Partnerintegration hinzufügen
Hiermit ist es am einfachsten eine Verbindung zwischen den Pixel und eine Webseite herzustellen. Wenn man seine Webseite bei einem Partner von Facebook, wie WordPress, Wix, Shopify, oder andere erstellt hat, empfiehlt es sich diese Variante zu wählen.
Ist man nicht sicher, ob man eine Partnerplattform benutzt hat, klickt man auf Code über eine Partnerintegration hinzufügen und sucht im nächsten Fenster nach dem Browser, das man für die Erstellung seiner Unternehmens Website benutzt hat.

Wie man im Bild sieht, hat Facebook viele Partnerprogramme zur Auswahl. Mit drücken auf dem Partner, werden die nächsten Schritte vorgestellt und man kann so leicht das:
- Facebook Pixel auf WordPress einbinden
- Facebook Pixel auf das Google Tag Manager,
- Facebook Pixel auf Wix,
- Facebook Pixel auf Opera,
- Facebook Pixel auf Prestashop,
- Facebook Pixel auf Shopify oder auf alle andere Partnerplattformen einbinden.
In diesem Artikel gehe ich so voran, dass ich die Schritte vorstelle, wie wir den Facebook Pixel auf WordPress einbinden. Bleib also dran.
Um leicht den Facebook Pixel auf Wordpress einbinden zu können, ist es empfehlenswert einen WordPress Plugin zu benutzen. Beispiele von Plugins sind:
- Facebook for WordPress
- Pixel Caffeine
- Borlabs Cookie
- Pixel Your Site
- Header and Footer Plugin, u.a.
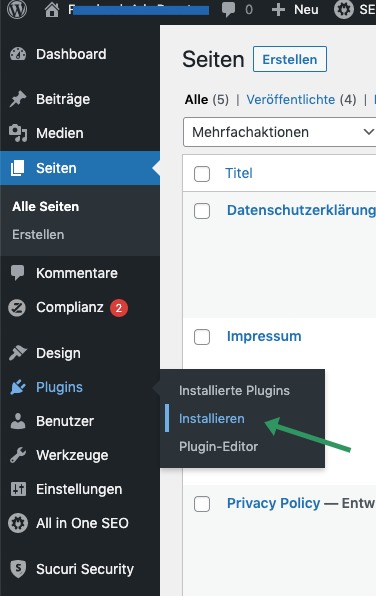
Im WordPress Backend klickt man auf Plugins und Installieren.

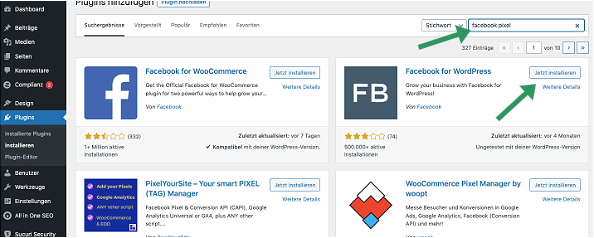
Oben rechts in der Suchleiste Facebook for WordPress eingeben bzw. den gewünschten Plugin. Wenn das gewünschte Plugin erscheint, drückt man auf Jetzt Installieren, dann auf Aktivieren.

Ich habe ein passendes Video von Webgorilla gefunden, das genau zeigt, wie das Pixel mit dem Plugin Facebook for WordPress eingebunden wird. Schau es dir an.
Einige Informationen über den Facebook Pixelhelper, gab es in diesem Video auch noch mit. Den gehen wir später in diesem Artikel gründlicher nach.
Pixel-Code manuell zur Webseite hinzufügen
Das Pixel Html Code manuell zur Webseite hinzuzufügen ist die zweite Möglichkeit, die von Facebook angeboten wird. Diese Variante ist schwieriger, da man in dem Skript der Webseite, den ganz oben angezeigten Facebook Pixel Html Code einfügen muss.
Hat man seine Webseite nicht zwischen den Partnerprogrammen von Facebook gefunden, bleibt einem diese Variante immer noch offen. Man klickt drauf, wobei man im nächsten Fenster aufgefordert wird, den Header Bereich im Backend der Unternehmens Webseite zu finden.
Das Pixel Html Code ist deswegen in dem Header Bereich der Webseite einzufügen, da der Header Bereich sich auf allen Unterseiten der Webseite befindet und das Pixel so alle Daten erfassen kann, die ein Nutzer auf der gesamten Website unternimmt.
Um das Facebook Pixel Html Code im Header Bereich auf WordPress hinzuzufügen, geht man im WordPress Backend auf Design und wählt Themen-Editor.
![]()
Oben, rechts wählt man die Theme aus, die man für seine Webseite nutzt und mit dem Pixel verbinden möchte.
Rechts auf header.php klicken.

Im Skript des Headers die Stelle suchen, wo <head> steht. Enter klicken, damit man auf einer neuen, unteren Zeile gelangt (wie im oberen Bild, die Zeile 14, in blau zu sehen ist).
Jetzt das Facebook Pixel Html Code aus dem Facebook Werbeanzeigenmanager kopieren und ihn in der blauen Zeile einfügen.
Auf Datei aktualisieren klicken und somit ist das Pixel installiert.
Im Facebook Business Manager hat man jetzt die Möglichkeit die URL der Webseite zu überprüfen. So sieht man, ob die Einstellungen richtig durchgeführt wurden.
![]()
Achtung! Wählt man diese Variante, um das Facebook Pixel auf einer WordPress Webseite zu integrieren, sollte man im Sicht haben, dass die Themen oft verschiedene Updates haben. Das heißt, dass die Skripte oft verändert werden. Das wiederum bedeutet, dass man das Facebook Pixel Html Code immer wieder neu im Backend seiner Webseite einbinden muss. Damit das nicht geschieht, sollte man immer erst ein Backup der Webseite erstellen und sich eine Child-Theme anlegen. Eine Child Theme ist eine Kopie des Designs deiner eigentlichen Webseite. Diese wird von den verschiedenen Updates nicht betroffen.
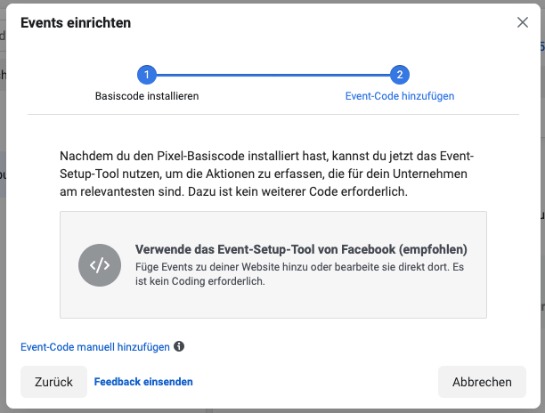
Mit klicken auf Weiter wird man durch die Schritte zur Event Erstellungen geführt. Für diese Tätigkeit empfiehlt Facebook den Event-Setup-Tool zu nutzen. Der Events Manager und seine Funktionen folgen aber im nächsten Artikel. Hier geht es weiter mit der Installation des Facebook Pixels, seine Überprüfung und Informationen über Datenschutz.

Anleitung per E-mail an einen Entwickler weiterleiten
Die dritte Möglichkeit, spricht denjenigen an, der seine Website nicht selbst erstellt hat, sondern einen Programmierer damit beauftragt hat. Hier gibt man die E-mail Adresse des Empfängers ein und die Anleitung für die Installierung des Pixel Html Codes wird somit losgeschickt.
Das waren die drei Möglichkeiten, wie man unter den Unternehmens Einstellungen des Facebooks Business Managers ein Pixel erstellen kann. Wer aber ausgewählt hat, die Pixel Installation auf der Webseite zu einem späteren Zeitpunkt durchzuführen, kann das in dem Events Manager fortsetzen.
Im Business Manager unter Tools ruft man statt den Unternehmens Einstellungen den Events Manager auf, wählt den Pixel aus und klickt Pixel-Installation fortsetzen.
![]()
Facebook Pixel auswählen und Verknüpfen drücken.
Du siehst hier erscheint schon die Conversion API. Ein anderes interessantes Tool von Facebook, dass für uns und für den Pixel als Unterstützung hervorgerufen wurde.
![]()
Man wählt, wie man den Pixel auf der Webseite einbinden möchte und folgt der Anleitung weiter, wie oben bei den Unternehmens Einstellungen beschrieben.
![]()
Facebook Pixelhelper
Nach der Erstellung und Einbindung des Pixels auf der Unternehmens Webseite, möchte man wissen, dass das Pixel auch richtig funktioniert. Das kann man unter anderem mit Hilfe des Facebook Pixelhelpers durchführen. Das ist eine Erweiterung (englisch: extension) für den Google Chrome Browser und zeigt in Echtzeit ob das Pixel richtig eingesetzt ist.
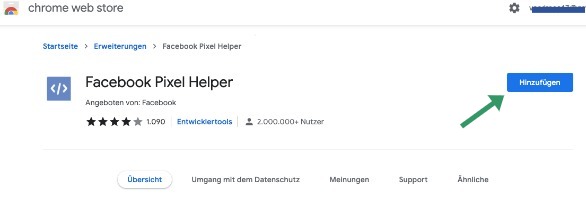
Um diesen zum Google Chrome Browser hinzuzufügen, gibt man in der Google-Suche Facebook Pixelhelper ein.
![]()
Man öffnet die Seite in dem Google Chrome Web Store und drückt Hinzufügen.

Im nächsten Fenster auf Erweiterung hinzufügen (oder Add extension) klicken.
![]()
Jetzt soll die Erweiterung in die Pinnbar zu sehen sein. Klickt man drauf, zeigt diese sofort an, ob das Pixel richtig eingesetzt ist. Die Pixel ID vergleicht man mit der in dem Business Manager, um sicher zu sein, dass man auch den richtigen Pixel eingesetzt hat.
![]()
Wie man sieht, setzt das Pixel seine Standard Events gleich ein. Diese sind die, die unter der Facebook Pixel ID zu sehen sind. Funktioniert das Pixel nicht richtig, meldet das die Chrome Erweiterung und gibt sogar Informationen zu Fehlerbehebung.
Der Facebook Pixel Helper für Google Chrome gibt einem sogar die Möglichkeit die Webseiten anderer zu überprüfen, zum Beispiel der Konkurrenten. Man kann sich so von den Anderen inspirieren lassen und sehen welche Events sie eingestellt haben. Diese kann man für seine Marketing Strategie übernehmen, falls diese im Einklang miteinander sind.
Die Pixel Erweiterung ist nicht nur für den Google Chrome Browser einsetzbar. Man kann den Facebook Pixelhelper auf Opera einsetzen, auf Safari, FireFox, Mozilla usw.
Das Facebook Pixel kann auf seine Funktionalität auch im Werbeanzeigenmanager überprüft werden. Neben der Pixel ID sollte dafür der Punkt grün leuchten und aktiv stehen.
Eine weitere Art das Pixel auf seine richtige Einsetzung zu überprüfen ist unter den Events Manager. Dort wählt man den Pixel aus, den man testen möchte, geht zu Test-Events, trägt die Website-URL unter Browser-Events-testen ein und drückt Webseite öffnen. Im nächsten Fenster wird der Pixel und seine Aktivität aufgelistet. Dies geschieht auch wenn man noch keine Events eingerichtet hat. Im Detail über den Facebook Eventsmanager gehen wir aber im nächsten Artikel ein.
Facebook Pixel Datenschutz Richtlinien
Die Facebook Pixel Datenschutz Richtlinien sind ein höchst bedeutender Punkt in Betracht zu ziehen, wenn man diesen benutzen möchte. Da das Pixel Daten über die Webseiten-Besucher sammelt und an Facebook übermittelt, muss man sich hier rechtlich absichern.
Ich habe schon erwähnt, dass ich keine Datenschutz Expertin bin und auch kein Recht Abschluß habe. Ich bitte dich deswegen, dich an einem Anwalt zu wenden, wenn du auf der sicheren Seite sein möchtest.
Was ich verraten kann, ist, dass man in der Datenschutzerklärung angeben soll, dass man Daten über die Webseiten-Besucher erfasst und speichert. Ein Impressum und ein Cookie Hinweis sollte man auch auf seiner Webseite eingebaut haben.
Ein Facebook Pixel Datenschutzerklärungs Muster kann man im Internet finden, sowie ein Impressum Muster. Doch man kann ein Impressum auch kostenlos auf www.impressum-generator.de erstellen und eine Datenschutzerklärung auf www.datenschutz-generator.de. Ob das aber reicht, kann ich nicht 100% sagen.
Der Cookie Hinweis ist, unter anderem dafür da, da die Webseiten Besucher durch den neuen IOS 14 Richtlinien das Erfassen deren Daten aktiv zustimmen müssen. Auf WordPress kann man diesen mit einem Plugin erstellen. Complianz eignet sich gut dafür.
Um diesen zu installieren, geht man bei WordPress in dem Backend zu den Plugins. Sucht diesen in die Suchleiste. Dann klickt man auf Installieren und Aktivieren. Dieser erscheint dann in dem Bereich der Installierten Plugins.
![]()
Fazit
Es gibt verschiedene Methoden ein Facebook Pixel zu erstellen und diesen auf einer oder mehreren Webseiten einzubinden. Die einfachste und sicherste Methode ist die, die einem am Leichtesten fällt. Jeder hat die Freiheit auszuwählen, wie man die Einrichtung vornehmen möchte.
Das Facebook Pixel erstellen und auf WordPress einbinden ist viel leichter als man denkt und ich hoffe ich konnte Euch mehr Klarheit verschaffen durch diesen Artikel und die vorgestellten Schritte zur Umsetzung.
P.S. Erinnere dich, dass das Facebook Pixel seine Zeit braucht, um die Webseiten Besucher kennenzulernen und vertrauenswürdige Informationen über diese zu liefern. Einmal auf einer Webseite eingebunden, lernt dieser Schritt für Schritt, welche Ziele du mit deinen Werbeanzeigen und Werbekampagnen verfolgst und welche Art Besucher angezogen werden sollen. Es ist wichtig diesen NICHT zu löschen, um ein Neuen einzubinden, denn da gehen alle erfassten Informationen verloren und man fängt von Neuen an.